ОБЗОРЫ
В самом ли деле войны браузеров завершились? Корпорация Netscape Communications предприняла экспедицию в страну открытого исходного кода, и в июне прошлого года это принесло плоды в виде Web-браузера Mozilla 1.0, у которого есть потенциал для того, чтобы потеснить Microsoft Internet Explorer - если не по популярности, то по общему функциональному уровню. В январе же на выставке Macworld Expo мы смогли лицезреть Web-браузер Safari фирмы Apple Computer, свидетельствующий о том, что на этой арене еще хватает простора для инноваций. eWeek Labs ознакомилась с бета-версией Safari, работающей под Mac OS X 10.2 или более поздними версиями этой ОС. В Safari использован открытый исходный код подсистемы рендеринга KHTML - основы Konqueror, родного Web-браузера среды KDE (K Desktop Environment).

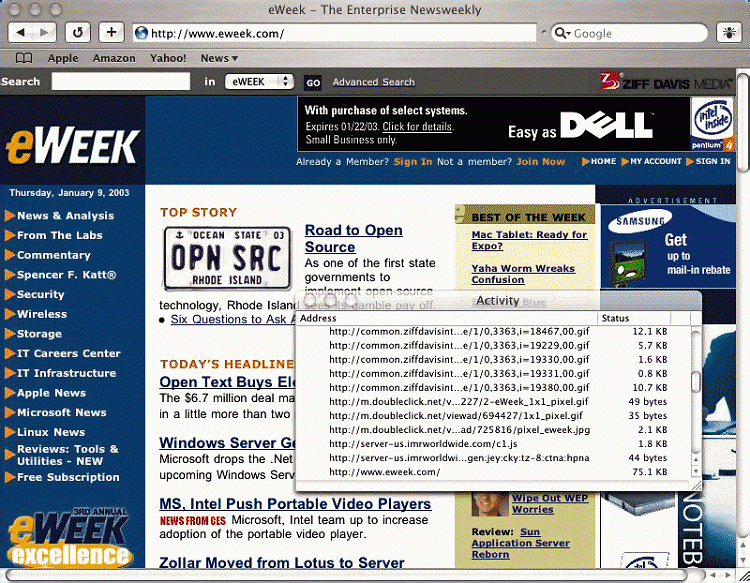
Удобное окно Activity браузера информирует обо всех элементах загружаемых страниц
Выбор KHTML, вероятно, пойдет на пользу не только Apple, но и KDE: обратившись к KDE Project, Apple исправила ряд ошибок и улучшила производительность KHTML, и разработчики KDE проявляют интерес к совместной работе над общей серверной частью подсистемы HTML-рендеринга для Konqueror и Safari.
Когда Apple выбирала KHTML за основу для Safari, компанию привлекла компактность и проворность этой системы, и именно два этих качества произвели на нас самое большое впечатление при тестировании браузера Apple. Нас всегда разочаровывала медлительность IE в среде Mac, а Safari обеспечивает по крайней мере не меньшую производительность, чем тот же IE под Windows. К тому же Safari позволяет блокировать окна popup-рекламы - то, что делают Mozilla, Konqueror и Opera, но не умеет IE.
Однако Safari не поддерживает однооконного отображения нескольких Web-страниц с переключением при помощи выступающих закладок (tabbed browsing). Эта возможность, которую имеют Mozilla, Opera и которой будет наделена предстоящая версия 3.1 Konqueror, ныне уже рассматривается как необходимый атрибут браузера.
Safari включает ряд удобных и полезных функций, например поисковое окно службы Google на панели инструментов и кнопку “мгновенного возврата”, позволяющую вернуться к странице, с которой пользователь только что попал на новое место, и, в частности, к странице с результатами поиска Google.
С помощью Safari мы посетили много разных Web-страниц - включая те, где раньше испытывали трудности с браузерами, отличными от IE, - и были довольны их визуализацией. Панель инструментов Safari даже имеет кнопку, позволяющую сообщить Apple о проблемах с отображением страниц.
Другой интересной особенностью Safari является окно Activity, через которое мы могли увидеть размер каждого элемента открываемых страниц, информацию о ходе его загрузки и сервер-источник для любого из этих элементов. Данная функция будет особенно полезна разработчикам сайтов при диагностировании проблем Web-страниц.
Safari отличается толково продуманной системой закладок избранных сайтов. Если на панели инструментов выбрать опцию Add Bookmark, откроется окно, позволяющее ввести имя закладки и затем поместить ее либо на панель, либо в одну из папок для закладок. Мы могли удалять закладки с инструментальной панели, перетаскивая их в рабочее окно, где они исчезают с короткой анимацией в виде облачка дыма. Однако нас разочаровало отсутствие возможностей для экспорта и импорта закладок - в этом плане Safari позволяет лишь автоматически импортировать существующие закладки IE.
Во время подготовки статьи на досках сообщений появилась информация об ошибке в бета-версии Safari, из-за которой возможно случайное удаление персонального каталога пользователя. Дополнительные сведения о продукте имеются на сайте www.eweek.com.
С техническим аналитиком Джейсоном Бруксом можно связаться по адресу: jason_brooks@ziffdavis.com.