Тема данной статьи будет небезынтересна для тех, кто решился вложить деньги и силы в создание собственного Интернет-представительства и уже прошел через все стадии его разработки. Для того чтобы ваш Web-сайт принес должную отдачу, требуется постоянно за ним следить и пытаться повысить его эффективность. Обеспечить это можно путем его редизайна. Понятие редизайна не является узкохудожественным. Это не просто изменение внешнего вида сайта и его пользовательского интерфейса, а перепроектирование, или реинжиниринг, узла.
Причины для проведения редизайна
Необходимость обновления сайта может быть вызвана субъективными причинами, например сменой руководства или изменением его вкусов и пристрастий. Возможно также, что кто-то из руководителей компании обнаружил в сети понравившийся ему сайт и захотел, чтобы у него было не хуже, чем у других. Но могут быть и объективные причины или ситуации, которые требуют редизайна. Рассмотрим три из них.
1. Поставленные перед сайтом задачи не выполняются. Иначе говоря, сайт не дает ожидаемой отдачи: интерес со стороны посетителей - слабый, при помощи сайта не завязываются новые контакты, не появляются предложения о сотрудничестве или, если это онлайн-магазин, не растут объемы продаж. Такой сайт в существующем виде сохранять просто не имеет смысла.
2. Поставленные задачи выполняются, но плохо. Постоянные жалобы посетителей на плохую работу и структуру сайта, возникающие у них трудности при поиске необходимой информации. К его недостаткам относится и низкий уровень безопасности, не защищающий от частых и нередко успешных атак со стороны хакеров, а также случаи несанкционированного доступа к закрытой информации. Это грозит тем, что в скором времени поставленные перед сайтом задачи вовсе перестанут выполняться и ситуация ничем не будет отличаться от рассмотренной выше.
3. Появление новых задач. Расширение сферы деятельности компании, появление новых товаров и услуг, желание не просто знакомить клиентов с продукцией и услугами, но и продавать их в онлайновом режиме, оказывать через Сеть техническую поддержку реализуемой продукции. Все это требует привнесения на сайт новых информационных разделов, функциональных возможностей или даже полного пересмотра его концепции.
Жизненный цикл сайта
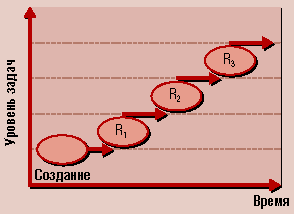
Любая прогрессивная компания постоянно находится в развитии: появляются новые рынки сбыта, обновляется продукция, улучшается качество обслуживания клиентов. Так же и Web-представительство компании должно постоянно прогрессировать. Наглядно можно отобразить его жизненный цикл в виде диаграммы (см. рис. 1).

Рис. 1. Спираль развития
Редизайны представляются на диаграмме в виде витков, т. е. новых циклов в процессе существования Web-представительства. Каждому редизайну предшествует стадия анализа эффективности сайта: определяется, достигнута ли цель, которая ставилась перед ним на данный период, и если не в полной мере, то насколько сайт отвечает поставленным перед ним задачам. Чем чаще проводят такой анализ и вносят изменения на его основе, тем эффективнее становится сайт. В идеале при постоянном росте требований ресурс должен все время находиться в процессе редизайна (это справедливо в первую очередь для компаний, чья деятельность и прибыль напрямую связаны с состоянием их Web-представительства). Каждый раз, пройдя обновление, т. е. обозначенный на диаграмме виток, сайт переходит на новый уровень выполнения задач.
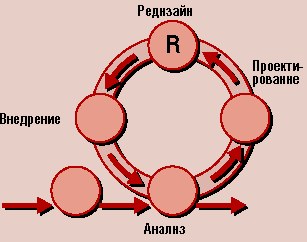
Результаты анализа могут показать, что сайт эффективен. В этом случае его можно не менять, а следующую стадию анализа отложить на некоторое время (см. рис. 2). Если же мы приходим к выводу, что сложилась одна из трех упомянутых выше ситуаций, то принимается решение о редизайне. Прежде всего составляется проект новой версии сайта: с учетом обнаруженных погрешностей выдвигается ряд требований и выбирается стратегия редизайна. Далее начинается непосредственно переработка, после чего сайт вводится в эксплуатацию и мы возвращаемся к исходной стадии цикла - к анализу. И если все условия соблюдены, то полученная версия сайта начинает новую жизнь, выполняя задачи уже более высокого уровня.

Рис. 2. Виток спирали развития
Инструменты анализа эффективности действующего сайта
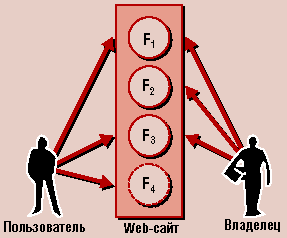
Абстрактно можно представить Web-сайт как набор неких функций - интерактивных и информационных (рис. 3).

Рис. 3. Функции сайта
По заказу владельца ресурса разработчики закладывают эти функции и предлагают своеобразный сценарий их использования.
Пример: владелец сайта рассылает пресс-релизы с информацией F1 о новом изделии со ссылкой на его flash-презентацию F2. После просмотра презентации пользователь автоматически попадает на страницу F3, где может сразу заказать представленный продукт или связаться с отделом продаж по телефону или электронной почте для получения более полной информации.
После того как указанные функции сайта реализованы, владелец привлекает на него посетителей. Успешное функционирование Интернет-представительства входит в интересы как владельца, так и посетителей. Но может сложиться такая ситуация, что, несмотря на все усилия, новинка практически не покупается через Сеть, более того - никто не проявляет к нему интереса, хотя продукт качественный и пользуется спросом в офлайне. Причина этого может заключаться в том, что пользователи заинтересованы в большей мере не в презентации, а в разделе с отзывами потребителей о данном продукте (F4).
Для выявления подобных несоответствий предполагаемого сценария использования функций Web-представительства с его реальным воплощением, а также причин этого периодически должен производиться анализ эффективности сайта. Чтобы провести такой анализ, нужны определенные входные данные, накапливаемые в процессе эксплуатации Web-сайта. Рассмотрим некоторые инструменты, применяемые для сбора информации.
Мониторинг посещений. Как правило, результаты мониторинга представляются в виде отчетов. Каждый тип отчета позволяет выявить определенный вид несоответствий. Наиболее важной являются информация о маршрутах перемещения пользователей по сайту, статистика посещений, повторных заходов на сайт, данные об используемых браузерах и клиентских параметрах, языках и географии посетителей. Все эти данные дают возможность изучить аудиторию и понять, как необходимо адаптировать сайт под нее.
Обратная связь. Обратная связь является вспомогательным инструментом для проведения анализа. Просьбы и пожелания пользователей ресурса нельзя оставлять без внимания. Не стоит затевать масштабные изменения на сайте из-за негативного отзыва одного из посетителей, но если подобные сообщения повторяются, возникает риск потери значительной части вашей аудитории.
Проведение опросов. Если мониторинг посещаемости и обратная связь - это пассивные методы, то проведение опросов на сайте - весьма активный способ сбора информации. Вы сами формулируете вопросы, помещаете анкету на видном месте, желательно на главной странице. Наиболее эффективными могут быть вопросы следующего характера: какой из разделов сайта вы считаете наиболее интересным? что бы вы еще хотели видеть на главной странице? чего, по вашему мнению, не хватает на сайте? Естественно, следует предлагать несколько вариантов ответа на каждый вопрос.
Однако возможна ситуация, когда на действующей версии сайта нет всех инструментов для сбора данных. Что делать? В первую очередь такая ситуация подтверждает необходимость редизайна данного ресурса. И главное при этом - обеспечить сайт подобными инструментами, для того чтобы подойти к следующему редизайну уже во всеоружии.
Если же пока у вас нет возможности судить о свойствах аудитории и мнениях ее представителей, аудиторию надо моделировать. Моделирование можно производить методами тестирования пользовательских свойств и создания отчета по удобству пользования. Как правило, лучше сочетать оба этих метода.
В первом случае используется фокус-группа, участников которой просят сначала ознакомиться с сайтом вообще, а затем перед ними ставятся некоторые не очень сложные задачи. Например, найти на сайте определенную информацию. В процессе работы фиксируются все действия членов группы, а по окончании тестирования каждому из них предлагается написать краткий отчет о возникавших затруднениях. Таким образом может быть сформирована примерная картина о состоянии ресурса на текущий период.
Вариант с отчетом по пользовательским свойствам предполагает составление подробного отчета о сайте специалистом по пользовательскому качеству Web.
Небесполезным будет также составление отчета о защищенности Web-сервера с привлечением специалиста по Интернет-безопасности.
Элементы редизайна
После проведения анализа сайта можно переходить к проектированию. Сначала рассмотрим, из каких элементов состоит процесс редизайна.
Технический. Техническая составляющая предполагает обеспечение сайта инструментами сбора информации для проведения анализа его работы, если таковые отсутствуют. Вопросы повышения эффективности сайта путем внедрения системы управления содержимым также входят в рамки технической составляющей, как и решение проблем, связанных с безопасностью Web-представительства.
Логический. Этот элемент включает реструктуризацию разделов и подразделов Web-представительства, изменение глубины вложенности документов в дереве структуры. Ведь появление новых задач, например расширение компании или ассортимента ее продукции, может потребовать значительных изменений структуры сайта, в частности представления товара не только по типам и ценовым категориям, но и по категориям потенциальных покупателей. Анализ посещаемости сайта может выявить практически непосещаемые разделы, которые целесообразно переместить глубже в иерархии или вообще убрать. Разделы же с высокой посещаемостью следует поднять выше и сделать более подробными.
Информационный. Этот элемент подразумевает работу над содержимым. К примеру, может быть изменена стилистика представленного на страницах текста в соответствии с новой концепцией сайта. Хорошей идеей может стать добавление разделов с различного рода интересной информацией, связанной с направлением деятельности компании-владельца. Пользователи идут на сайт прежде всего за нужным для них содержимым. Раздел “История компании” с большой фотографией директора мало кого заинтересует (кроме самого директора), а вот посещаемость разделов с практически полезной информацией будет высокой.
Визуальный. В этой области авторам сайта открывается самый большой простор для фантазии и творчества. Нельзя, однако, забывать, что именно внешний вид сайта определяет первое впечатление пользователей. Поэтому подходить к вопросу дизайна необходимо не только с творческих позиций, но и руководствуясь четкими, давно сложившимися правилами визуального представления информации. К визуальной составляющей редизайна следует также отнести работу и над пользовательским качеством - эргономическим аспектом разработки интерфейса пользователя.
Планирование стратегии редизайна
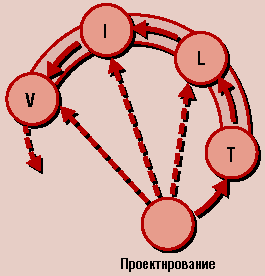
Проектирование новой версии сайта начинается с выбора стратегии редизайна. Она зависит главным образом от тех составляющих, которые должны быть реализованы заново. Детализируя фрагмент схемы витка спирали, мы получаем схему дуги составляющих редизайна (рис. 4).

Рис. 4. Дуга составляющих редизайна
Рассмотрим три основных направления проведения редизайна.
Частичное использование старого сайта. Согласно этой стратегии в процессе проектирования на основе анализа эффективности выявляются сильные и слабые стороны текущей версии. Редизайну подвергаются только те составляющие, которые работают на данный момент неэффективно. К тому же обеспечивается выполнение вновь поставленных задач. После этапа проектирования возможен переход к любой составляющей (это видно на схеме дуги). Однако изменение логических элементов, как правило, требует работы над визуальной частью.
Полный редизайн. В этом случае все составляющие редизайна выполняются последовательно одна за другой. Такая стратегия целесообразна при значительном изменении в списке задач сайта. Понятно, что такой подход требует внушительных временны/х и финансовых затрат и применять его стоит в исключительных случаях.
Деление. Допустим, что список задач сайта пополнился всего одной задачей - представлением новой единицы продукции, однако данный товар уникален на рынке, обладает большим набором свойств и т. п. В этом случае оптимальным может оказаться создание отдельного узла, посвященного этому новому типу товара или торговой марке. При этом старый узел остается почти неизменным, а новый выполняется по всем правилам создания ресурса “с нуля”. Вместе с тем его дизайн и элементы фирменного стиля могут (и в ряде случаев должны) напоминать стиль сайта “родителя”, для того чтобы у пользователя возникла четкая ассоциация с компанией и ее торговой маркой.
Возвращение к этапу эксплуатации и поддержки. Планирование следующего редизайна
После всех запланированных работ по редизайну в соответствии с выбранной стратегией происходит ввод узла в эксплуатацию. Этот этап подразумевает исчерпывающее тестирование новой версии и всевозможные предэксплуатационные настройки. Затем производится краткий анализ, цель которого - выявление соответствия новой версии сайта всем поставленным на этапе проектирования требованиям. При выявлении каких-либо недостатков они устраняются, а затем повторяются тестирование и анализ вплоть до полного соответствия вашим нуждам.
Сразу после начала работы новой версии сайта должны быть спланированы сроки проведения следующего анализа эффективности. Как уже было сказано, такие сроки определяются в первую очередь динамикой развития компании и сложностью ее Интернет-представительства.
С автором можно связаться по адресам: mak@site-mechanics.com; www.site-mechanics.com.