Технология Aria намечает пути улучшения доступности приложений
В минувшем сентябре World Wide Web Consortium (W3C) выпустил документ WAI-ARIA (Web Accessibility Initiative road map for Accessible Rich Internet Applications) - "дорожную карту" по созданию RIA-приложений с учетом нужд пользователей с физическими недостатками, неявно призывая разработчиков обеспечить всеобщие и равные возможности получения доступа к Web-контенту.
Программистам следует учитывать и существование корпоративных наказов (как и развивающегося прецедентного права), ставящих в число приоритетов доступность Web для ограниченных в физическом плане людей, а также потенциальные выгоды от расширения круга лиц, использующих контент Сети через отличные от ПК устройства.
Web-технологии изначально разделяли функции представления и визуального отображения информации. Если пользователю ПК в странствиях по сайтам трудно разобрать мелкий шрифт обычной Web-страницы, он может нажать простую клавишную комбинацию (так, в Mozilla это Ctrl+) и легко укрупнить весь текст страницы до следующего размера шрифтов. Такое взаимодействие отражает давнишний контракт между Web и клиентом: HTML определяет роль и содержимое элемента страницы, а клиентский интерфейс (браузер или что-то другое) анализирует теговую разметку и доставляет контент пользователю.
Столь четкое разделение ролей обеспечивает беспрепятственный доступ к Web-контенту с любого устройства, в любой среде и для любых нужд. Для людей со слабым зрением можно перенастроить интерфейс на увеличенные шрифты или направить текст на речевой синтезатор, который зачитает его вслух. А графику, при необходимости или по желанию, можно заменить ее текстовым описанием, содержащимся в ALT-атрибуте тега изображения, - при условии, что автор страницы использовал ALT информативно, а не вставил туда, как часто бывает, бесполезный текст, скажем, "right-click to download".

Java путает карты
Один и тот же контент можно с пользой для дела доставить на большой экран ПК, на маленький дисплей карманного устройства, а при помощи синтезатора речи - в уши водителя автомобиля или даже в детскую игрушку с беспроводной электроникой. И все это делается без особых усилий разработчиков и без размножения потоков контента в форматах конкретных устройств.
Переобогащение
Глядя на новейшее поколение Web-страниц, обильно насыщенных AJAX (Asynchronous Java Script and XML) и другими интерактивными технологиями, невольно вспоминаешь героя Дастина Хоффмана из фильма "Тутси".
Хоффман, играющий актера, который не может найти работу, спорит со своим агентом по поводу предыдущего выступления в ТВ-рекламе.
- Ты в течение 30 секунд изображал из себя помидор, - напоминает ему агент, - но у нас ушло лишних полдня, чтобы тебя уговорить не делать это сидя.
- Да, потому что это было нелогично.
- Ты был помидором! А у помидора нет логики!
Именно это иногда хочется рассказать создателям Web-страницы, берущей на себя ношу служить полностью самостоятельным приложением, сводя функции браузера к роли пассивного обрамления.
Проблема назревала уже давно. Лет семь с лишним назад первая редакция документа W3C "Профили и средства пользователей Web с физическими недостатками" предупреждала, что "...в разработке Web-сайтов и связанных с Web приложений должны соблюдаться принципы доступности для всех категорий людей".
В последующих версиях того же документа появился тезис, что хороший дизайн для доступа пользователей с ограниченными возможностями - это одновременно хороший дизайн для всех. "Читатель может заметить, - говорится во второй редакции, появившейся уже через три дня после первой под новым заголовком "Функциональные и технические требования, связанные с Web-доступностью", - что каждое из этих адаптированных решений принесет пользу и совершенно нормальным людям".
С тех пор прошло семь лет, и, по данным только что опубликованного отчета Technology Penetration Report компании E-Soft (www.securityspace.com/s_survey/ data/man.200609/techpen.html), примерно в трех пятых от общего числа Web-сайтов используется JavaScript, а почти в каждом восьмом сайте присутствуют анимации Flash или Shockwave. Для человека с плохим зрением такой сайт становится глухой стеной, заслоняющей доступ к сверхсовременной информационной магистрали.
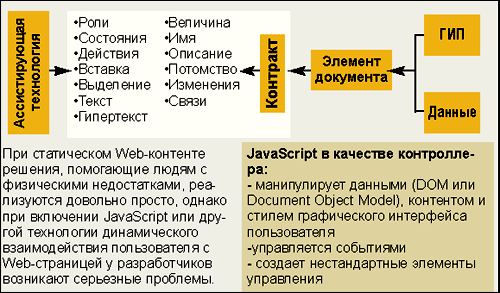
| Универсальность доступа к Web-контенту обеспечивается четким разделением ролей. |
В предисловии к "дорожной карте" WAI-ARIA (www.w3.org/TR/2006/WD-aria-roadmap20060926/#intro) высказывается надежда, что она окажет помощь разработчикам в создании доступных и удобных для пользователей решений. В долгосрочной перспективе эта технология наверняка принесет выгоды и всем пользователям Сети.